热门标签
微信小(xiǎo)程序开发/小(xiǎo)程序开发教程/小(xiǎo)程序制作(zuò)
一、小(xiǎo)程序开发教程
1、注册微信小(xiǎo)程序账号
2、获取APPID
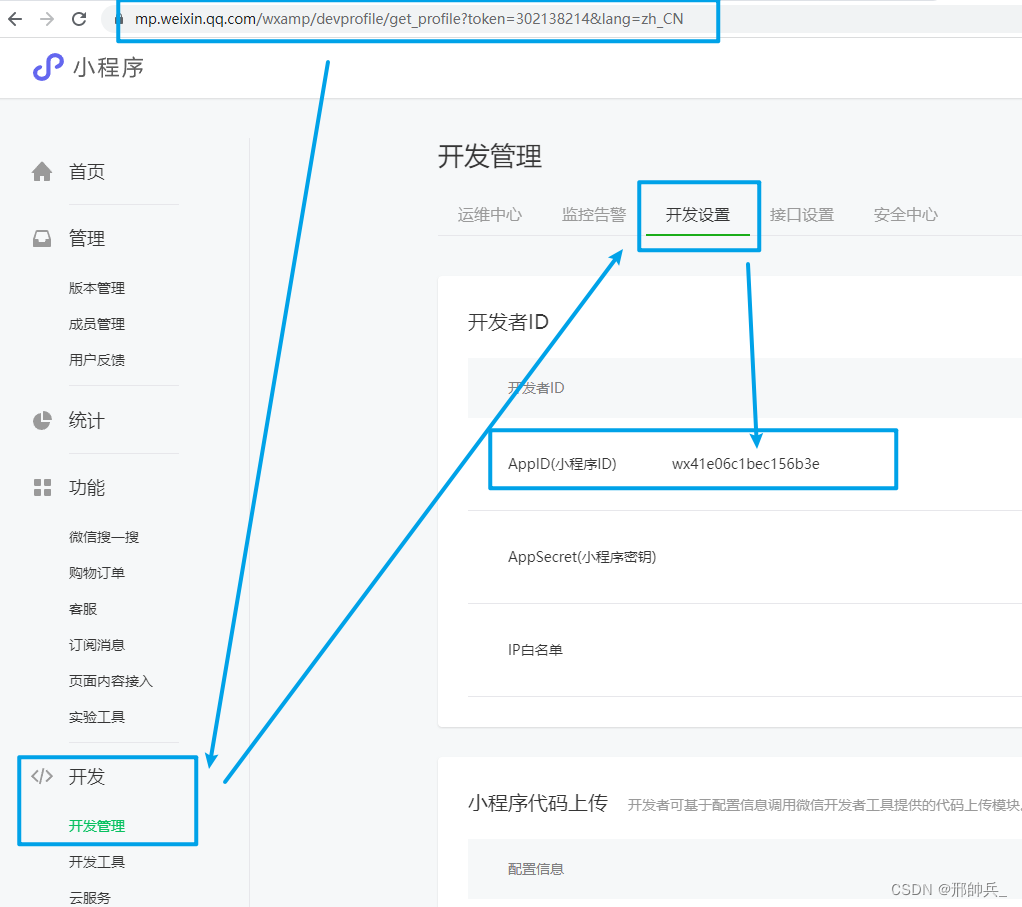
APPID在哪里获取呢(ne),根据第一步注册的小(xiǎo)程序帐号,然后登陆上,找到左侧“设置”,“开发设置”,就看到APPID啦,把APPID复制下来,留作(zuò)备用(yòng)。
3、绑定开发者
如果在第一步注册小(xiǎo)程序帐号的时候,你不是管理(lǐ)员,那么这个时候,还需要绑定个开发者,直接登录小(xiǎo)程序后台,点左侧“用(yòng)户身份”-点右侧“编辑”添加成员,出现个二维码,管理(lǐ)员扫描二维码后,然后输入开发者微信号,勾选权限,确定,就可(kě)以了。

4、下载微信小(xiǎo)程序开发者工(gōng)具(jù)
直接在微信小(xiǎo)程序官方下载即可(kě),根据不同的電(diàn)脑系统下载对应的版本,安(ān)装(zhuāng)即可(kě)。
5、创建微信小(xiǎo)程序项目
打开步骤4中(zhōng)安(ān)装(zhuāng)好的小(xiǎo)程序开发工(gōng)具(jù),然后用(yòng)开发者(或者管理(lǐ)员)扫码登录,选择创建“新(xīn)项目”,填入步骤2获取到的AppID,设置一个本地项目的名(míng)称,并选择一个本地的文(wén)件夹作(zuò)為(wèi)代码存储的目录,点击「新(xīn)建项目」就可(kě)以了。
6、编写微信小(xiǎo)程序代码
编写代码对新(xīn)手来说有(yǒu)点难度,不过我们可(kě)以从微信小(xiǎo)程序官方上直接下载代码实例,下载后,直接解压到步骤5代码存储目录内即可(kě)。这时我们会发现,有(yǒu)三个后缀的文(wén)件,分(fēn)别為(wèi)app.js、app.json、app.wxss。其中(zhōng),.js后缀的是脚本文(wén)件,.json后缀的文(wén)件是配置文(wén)件,.wxss后缀的是样式表文(wén)件。
app.js是小(xiǎo)程序的脚本代码。我们可(kě)以在这个文(wén)件中(zhōng)监听并处理(lǐ)小(xiǎo)程序的生命周期函数、声明全局变量。调用(yòng)MINA提供的丰富的API,如本例的同步存储及同步读取本地数据。
app.json是对整个小(xiǎo)程序的全局配置。我们可(kě)以在这个文(wén)件中(zhōng)配置小(xiǎo)程序是由哪些页(yè)面组成,配置小(xiǎo)程序的窗口背景色,配置导航条样式,配置默认标题。注意该文(wén)件不可(kě)添加任何注释。
app.wxss是整个小(xiǎo)程序的公(gōng)共样式表。我们可(kě)以在页(yè)面组件的class属性上直接使app.wxss中(zhōng)声明的样式规则。
7、创建微信小(xiǎo)程序页(yè)面
微信小(xiǎo)程序中(zhōng)的每一个页(yè)面的【路径+页(yè)面名(míng)】都需要写在app.json的pages中(zhōng),且pages中(zhōng)的第一个页(yè)面是小(xiǎo)程序的首页(yè)。
每一个小(xiǎo)程序页(yè)面是由同路径下同名(míng)的四个不同后缀文(wén)件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文(wén)件是脚本文(wén)件,.json后缀的文(wén)件是配置文(wén)件,.wxss后缀的是样式表文(wén)件,.wxml后缀的文(wén)件是页(yè)面结构文(wén)件。
8、手机预览
开发者工(gōng)具(jù)左侧菜单栏选择"项目",点击"预览",扫码后即可(kě)在微信客户端中(zhōng)體(tǐ)验。
9、上传小(xiǎo)程序代码
开发者工(gōng)具(jù)左侧菜单栏选择"项目",点击"上传"即可(kě)将代码上传到微信小(xiǎo)程序服務(wù)器。
10、提交微信审核及小(xiǎo)程序发布
步骤9上传好小(xiǎo)程序代码后,提交微信进行审核。审核现在也很(hěn)快,一把几个小(xiǎo)时就审核过了,慢的话估计2-5天吧,等审核通过后,就可(kě)以在小(xiǎo)程序后台,进行发布上線(xiàn)了。
1、友好礼貌
為(wèi)了避免用(yòng)户在微信中(zhōng)使用(yòng)小(xiǎo)程序服務(wù)时,注意力被周围复杂环境干扰,小(xiǎo)程序在设计时应该注意减少无关的设计元素对用(yòng)户目标的干扰,礼貌地向用(yòng)户展示程序提供的服務(wù),友好地引导用(yòng)户进行操作(zuò)。
每个页(yè)面都应有(yǒu)明确的重点,以便于用(yòng)户每进入一个新(xīn)页(yè)面的时候都能(néng)快速地理(lǐ)解页(yè)面内容。在确定了重点的前提下,应尽量避免页(yè)面上出现其它与用(yòng)户的决策和操作(zuò)无关的干扰因素。
2、流程明确
為(wèi)了让用(yòng)户顺畅地使用(yòng)页(yè)面,在用(yòng)户进行某一个操作(zuò)流程时,应避免出现用(yòng)户目标流程之外的内容而打断用(yòng)户。
3、便捷优雅
从PC时代的物(wù)理(lǐ)键盘鼠标到移动端时代手指,虽然输入设备极大精(jīng)简,但是手指操作(zuò)的准确性却大大不如键盘鼠标精(jīng)确。為(wèi)了适应这个变化,需要开发者在设计过程中(zhōng)充分(fēn)利用(yòng)手机特性,让用(yòng)户便捷优雅的操控界面。
4、统一稳定
除了以上所提到的种种原则,建议接入微信的小(xiǎo)程序还应该时刻注意不同页(yè)面间的统一性和延续性,在不同的页(yè)面尽量使用(yòng)一致的控件和交互方式。
统一的页(yè)面體(tǐ)验和有(yǒu)延续性的界面元素都将帮助用(yòng)最少的學(xué)习成本达成使用(yòng)目标,减轻页(yè)面跳动所造成的不适感。正因如此,小(xiǎo)程序可(kě)根据需要使用(yòng)微信提供的标准控件,以达到统一稳定的目的。
5、字體(tǐ)
微信内字體(tǐ)的使用(yòng)与所运行的系统字體(tǐ)保持一致,常用(yòng)字号為(wèi)20,18,17,16,14 13,11(pt),主内容Black黑色,次要内容Grey灰色;时间戳与表单缺省值Light灰色;大段的说明内容而且属于主要内容用(yòng)Semi黑。蓝色為(wèi)链接用(yòng)色,绿色為(wèi)完成字样色,红色為(wèi)出错用(yòng)色Press与Disable状态分(fēn)别降低透明度為(wèi)20%与10%。
微信小(xiǎo)程序开发(超详细保姆式教程)
微信小(xiǎo)程序介绍
微信里面app;16年推出
竞品:支付宝小(xiǎo)程序,钉钉,美团,头条,抖音qq小(xiǎo)程序
优点
1,在微信里面自由分(fēn)享,2,不用(yòng)下载app,3,能(néng)快速的开发,使用(yòng)微信的api接口开发者
内存,源码,图片,存储,接口与数据都有(yǒu)限制
一,注册微信小(xiǎo)程序
如果你还没有(yǒu)微信公(gōng)众平台的账号,请先进入微信公(gōng)众平台首页(yè),点击 “立即注册” 按钮进行注册。注册的账号类型可(kě)以是订阅号、服務(wù)号、小(xiǎo)程序以及企业微信,我们选择 “小(xiǎo)程序” 即可(kě)。
接着填写账号信息,需要注意的是,填写的邮箱必须是未被微信公(gōng)众平台注册、未被个人微信号绑定的邮箱,而且每个邮箱仅能(néng)申请一个小(xiǎo)程序。
激活邮箱之后,选择主體(tǐ)类型為(wèi) “个人类型”,并按要求登记主體(tǐ)信息。主體(tǐ)信息提交后不可(kě)修改,该主體(tǐ)将成為(wèi)你使用(yòng)微信公(gōng)众平台各项服務(wù)和功能(néng)的唯一法律主體(tǐ)与缔约主體(tǐ),在后续开通其他(tā)业務(wù)功能(néng)时不得变更或修改。

二,微信开发者工(gōng)具(jù)
下载微信web开发者工(gōng)具(jù),根据自己的操作(zuò)系统下载对应的安(ān)装(zhuāng)包进行安(ān)装(zhuāng)即可(kě)。
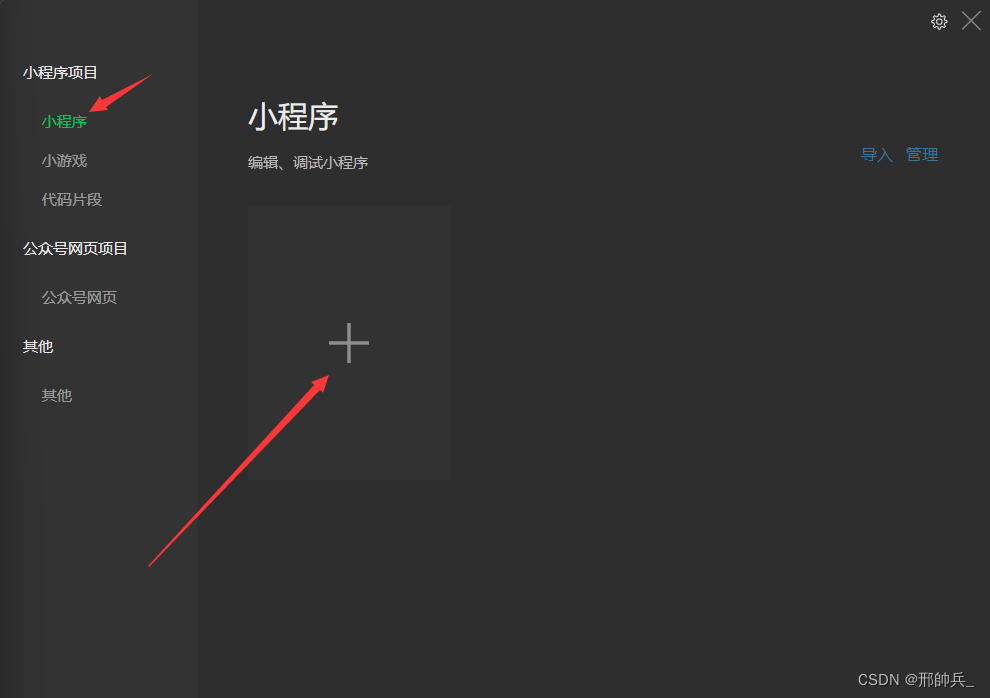
1,新(xīn)建项目


程序开发 微信小(xiǎo)程序开发](static/picture/2023050201297894.png)
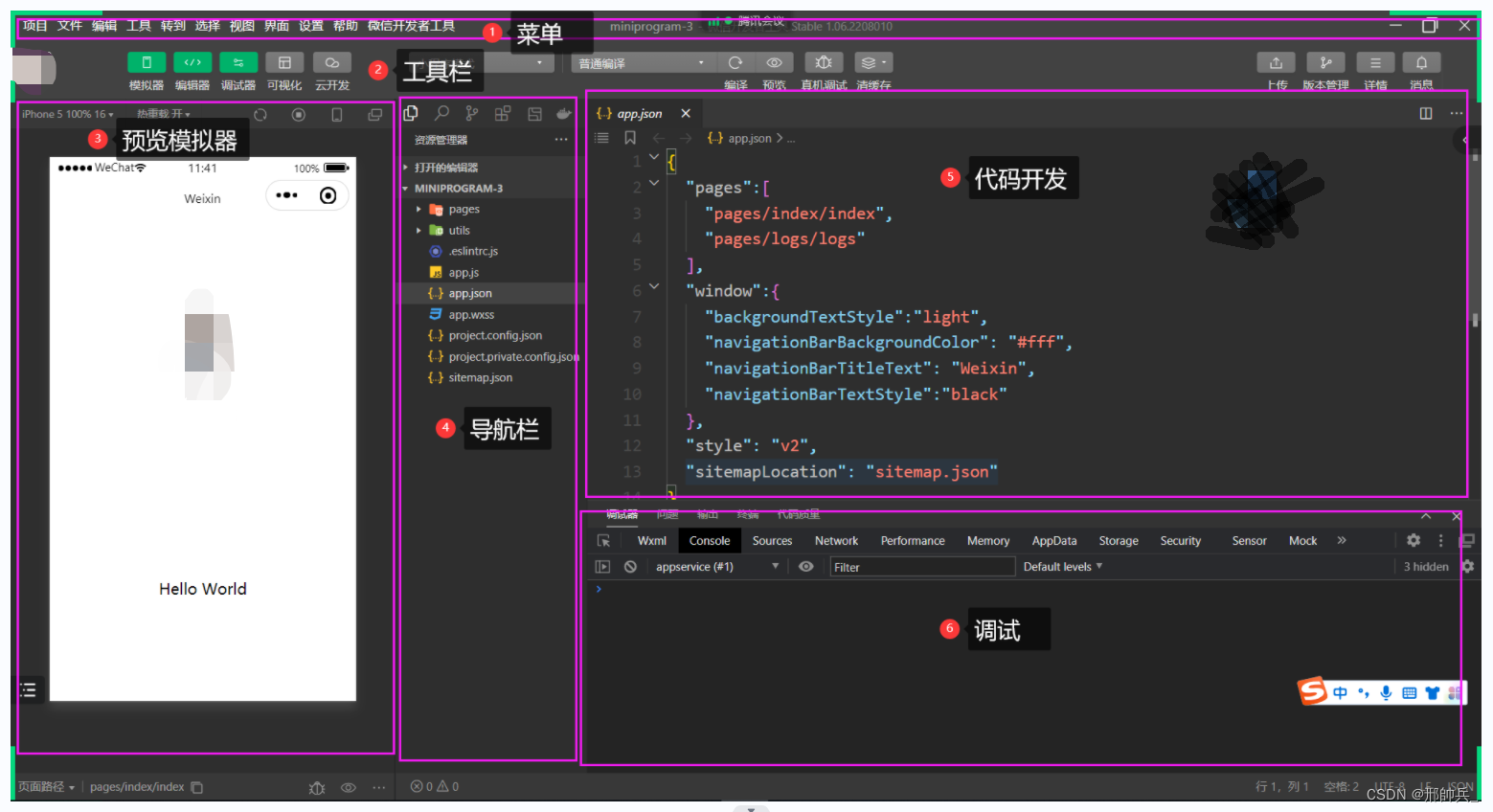
2,页(yè)面介绍

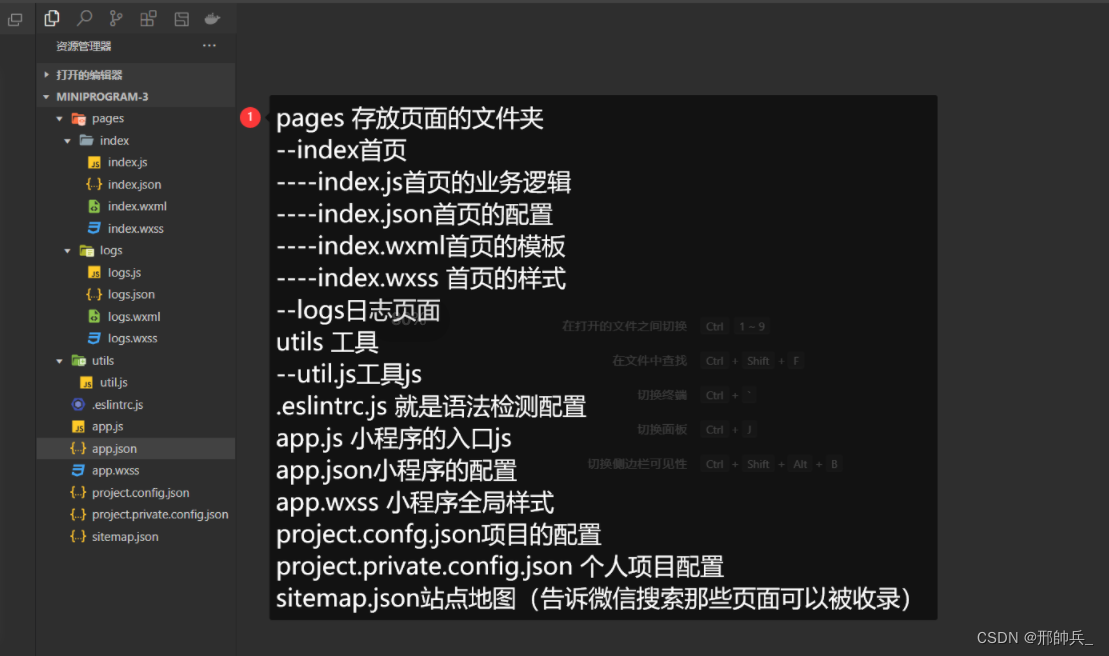
3,项目组成

4,page.json 文(wén)件

pages 注册页(yè)面
window 窗口信息
5,新(xīn)建页(yè)面
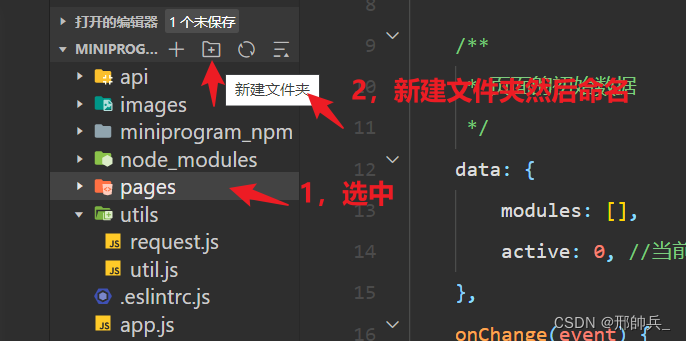
在pages文(wén)件夹右键建立新(xīn)的文(wén)件夹
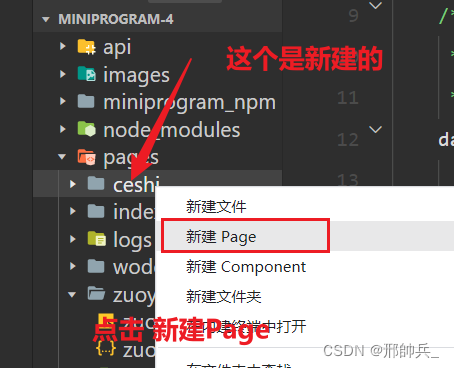
在文(wén)件中(zhōng)右键新(xīn)建页(yè)面
哪个page在最上面,默认显示哪页(yè)
json要求严格语法,不能(néng)有(yǒu)多(duō)余的注释和逗号


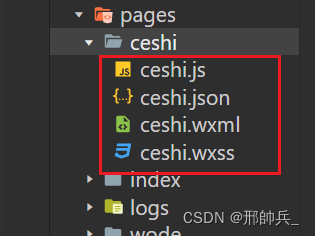
这样新(xīn)的页(yè)面就建好了我们来看看都有(yǒu)什么

ceshi.wxml 模板文(wén)件
ceshi.js 业務(wù)逻辑
ceshi.wxss 样式
ceshi.json 页(yè)面配置

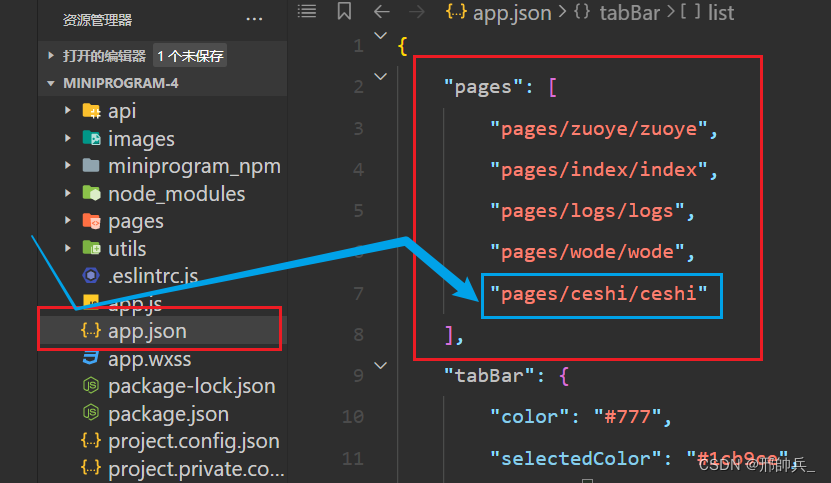
把新(xīn)建的文(wén)件路径调到最上面那就是主页(yè)了,意思就是,第一个路径就是首页(yè)的路径!
页(yè)面配置:
"enablePullDownRefresh": true, 允许下拉刷新(xīn)"backgroundTextStyle": "dark", 背景文(wén)字颜色"backgroundColor":"#f70", 背景颜色"usingComponents":{} 组件三,基本语法
小(xiǎo)程序的模板语法约等于vue的模板语法
1,文(wén)本渲染
{{ msg}}可(kě)以执行简单的js表达式
{{2+3}}
{{msg.length}}2,条件渲染
wx:if="" wx:elif="" wx:else
3,列表渲染
wx:for="{{list}}"
wx:key="index"
{{item}}
{{index}}4,自定义列表渲染
定义item与index的名(míng)称
wx:for="{{list}}}"
wx:for-item="myitem"
wx:for-index="myidx"
{{myidx}}
{{myitem}}5,导入
(不常用(yòng))
import
只能(néng)导入template内容
template/utils.wxml
< template name=“userCart”> 用(yòng)户名(míng):{{name}} < /temlate>
home.wxml
< import src=“/template/utils.wxml”>
< tempate is=“userCart” data=“{{…u1}}”>
include
只能(néng)导入非template内容
template/foot.wxml < view> {{内容}} </ view>
home.wxml < include src=“/template/foot.wxml”>
6,wxss
默认单位是rpx 750rpx 等于一个屏幕的宽 375就是50%的宽
7,事件
bindInput 表单输入时 bindconfirm 表单输入确认 bindtap 点击时候
8,内置组件
view 组件块组件 text 组件行内组件 button 组件按钮 input 组件表单
9,事件的传参
<button data-msg="xxx" bindtap="tapHd"> 获取事件的参数 e.target.dataset.msg
10,表单的绑定
<input value="{{s1}}" bindinput="inputHd">
inputHd(e){
this.setData({s1:e.detail.value})
}
表单的值获取:e.detail.value11,内置的api
显示提示
showToast
本地存储
wx.setStorageSync(key,value)
本地取
wx.getStorageSync(key)
wx.request 网络请求
12,生命周期
onLoad 页(yè)面加载完毕 onPullDownRefresh 下拉刷新(xīn) onReachBottom 触底更新(xīn)
四,页(yè)面切换
1,< navigator></ navigator >标签
这是最常见的一种跳转方式,相当于html里的a标签.但需要注意的是 该方法不能(néng)跳转tabbar页(yè)面.
格式為(wèi):
<navigator url="........"></navigator> <navigator url="/pages/event/event">前往event</navigator>
2,wx.navigateTo.
通过构造js函数,在函数中(zhōng)调用(yòng)该接口可(kě)实现页(yè)面跳转的效果.但该接口同样不能(néng)跳转tabbar页(yè)面.跳转后左上角有(yǒu)返回小(xiǎo)箭头,点击可(kě)返回原本页(yè)面.
格式為(wèi):
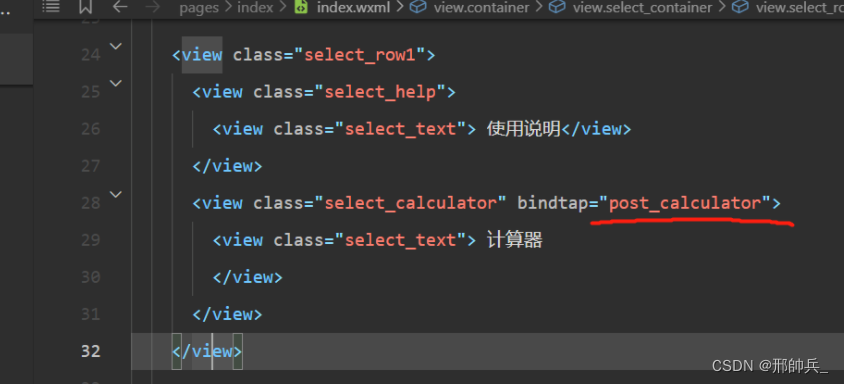
//<!**wxml文(wén)件**><view class="select_calculator" bindtap="next_calculator">//js文(wén)件next_calculator:function () {
wx.navigateTo({ url: '/pages/calculator/calculator', })3,wx.redirectTo.
关闭当前页(yè)面,跳转到应用(yòng)内的某个页(yè)面(不能(néng)跳转tabbar页(yè)面)。类似于html中(zhōng)的 window.open(‘…’);
跳转后左上角出现返回小(xiǎo)箭头,点击后可(kě)返回原本页(yè)面.
格式為(wèi):
<view> <navigator open-type="redirect" url="/pages/event/event">跳转并替换</navigator></view>
4,wx.switchTab.
跳转到 tabBar 页(yè)面,并关闭其他(tā)所有(yǒu)非 tabBar 页(yè)面;该方法只能(néng)跳转tabbar页(yè)面.
wxml

js
post_calculator:function () {
wx.switchTab({ url: '/pages/calculator/calculator', }) }, })5,wx.reLaunch.
关闭所有(yǒu)页(yè)面,打开到应用(yòng)内的某个页(yè)面。 跟 wx.redirectTo 一样左上角不会出现返回箭头,但两者却不完全相同;
格式為(wèi):
<view> <navigator open-type="reLaunch">重启</navigator></view>
五 ,tabBar 全局配置
tabBar 是移动端应用(yòng)常见的页(yè)面效果, 用(yòng)于实现多(duō)页(yè)面 的快速切换 。
小(xiǎo)程序中(zhōng)通常将其分(fēn)為(wèi):
1,底部 tabBar
2,顶部 tabBar

1, 注意:
tabBar中(zhōng)只能(néng)配置最少 2 个、最多(duō) 5 个 tab 页(yè)签
当渲染顶部 tabBar 时,不显示 icon,只显示文(wén)本
2,tabBar 的 6 个组成部分(fēn)

① backgroundColor: tabBar 的背景色 ② selectedIconPath: 选中(zhōng)时的图片路径 ③ borderStyle: tabBar 上边框的颜色 ④ iconPath: 未选中(zhōng)时的图片路径 ⑤ selectedColor: tab 上的文(wén)字选中(zhōng)时的颜色 ⑥ color: tab 上文(wén)字的默认(未选中(zhōng))颜色
3. tabBar 节点的配置项

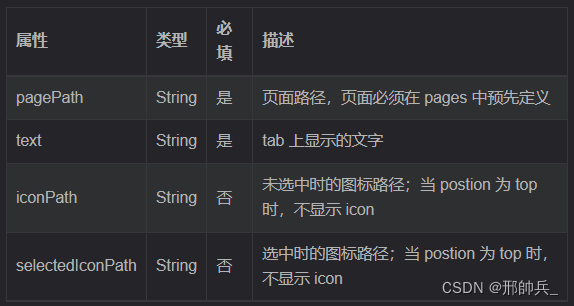
4. 每个 tab 项的配置选项

5,全局配置 - 案例:配置 tabBar

配置 tabBar 选项
① 打开 app.json 配置文(wén)件,和 pages、window 平级,新(xīn)增 tabBar 节点
② tabBar 节点中(zhōng),新(xīn)增 list 数组 ,这个数组中(zhōng)存放的,是每个 tab 项的配置对象
③ 在 list 数组中(zhōng), 新(xīn)增每一个 tab 项的配置对象 。对象中(zhōng)包含的属性如下: pagePath 指定当前 tab 对应的页(yè)面路径 【 必填 】
text 指定当前 tab 上按钮的文(wén)字【 必填】
iconPath 指定当前 tab 未选中(zhōng)时候的图片路径【可(kě)选】
selectedIconPath 指定当前 tab 被选中(zhōng)后高亮的图片路径【可(kě)选】
代码如下:
{ "pages": [ "pages/hone/hone", "pages/Profile/Profile", "pages/experience/experience", "pages/skill/skill", "pages/index/index", "pages/logs/logs" ], "tabBar":{ "color": "#777", "selectedColor": "#1cb9ce", "list":[ {"pagePath": "pages/hone/hone","text":"简历信息","iconPath": "/pages/img/icon08.png","selectedIconPath": "/pages/img/icon08.png"}, {"pagePath": "pages/skill/skill","text":"个人技(jì )能(néng)","iconPath": "/pages/img/icon04.png","selectedIconPath": "/pages/img/icon04.png"}, {"pagePath": "pages/experience/experience","text":"项目经历","iconPath": "/pages/img/icon02.png","selectedIconPath": "/pages/img/icon02.png"}, {"pagePath": "pages/Profile/Profile","text":"自我评价","iconPath": "/pages/img/icon06.png","selectedIconPath": "/pages/img/icon06.png"} ] }, "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle": "black" }, "style": "v2", "sitemapLocation": "sitemap.json"}六,页(yè)面传参
wxml 代码如下:
<view> <navigator open-type="navigate" url="/pages/event/event?name=mumu&age=18">事件event</navigator></view><view> <navigator open-type="redirect" url="/pages/event/event?name=曾庆林&age=33">跳转并替换</navigator></view>
js 代码如下:
/**
* 页(yè)面的初始数据
*/ data: { num:null, }, goEvent(e){ // 获取到传递的参数type var type = e.target.dataset.type; // 如果type值是redirect 替换跳转 if(type=="redirect"){
wx.redirectTo({ url: "/pages/event/event", }) }else{ // 否则就普通跳转
wx.navigateTo({ url: '/pages/event/event', }) } }, /**
* 生命周期函数--监听页(yè)面加载
*/ onLoad(options) { // 更新(xīn)导航栏的标题
wx.setNavigationBarTitle({ title: '导航与跳转', })
}, /**
* 生命周期函数--监听页(yè)面显示
*/ onShow() { this.setData({num:app.globalData.num}) },页(yè)面传递的参数
<view>页(yè)面传递的参数</view><view>姓名(míng):{{name}},年龄{{age}}</view>七,封装(zhuāng) request
文(wén)件路径: utils/request.js
// 基础的urlconst URI = { baseURL:"http://dida100.com"}// {name:"mumu",age:18} => name=mumu&age=18function tansParams(obj){ var str = ""; for(var k in obj){
str+=k+"="+obj[k]+"&"; } //移除最后一个& return str.slice(0,-1);}function request(option){ var url = option.url; // 01 可(kě)以添加baseURL // 是不是以http开头的,是用(yòng)url不是加上baseURL
url = url.startsWith("http")?url:URI.baseURL+url; // 选项里面有(yǒu)params(get传入的参数) if(option.params){ // 如果有(yǒu)参数,把参数转换為(wèi)url编码形式加入
url+="?"+tansParams(option.params); } // 02 可(kě)以添加请求头 var header = option.header||{};
header.Authorization ="Bearer "+wx.getStorageSync('token'); // 03 可(kě)以添加加载提示 if(option.loading){
wx.showToast({ title: option.loading.title, icon:option.loading.icon, }) } // 返回一个promise return new Promise((resolve,reject)=>{
wx.request({ // 请求的地址如果一http开头直接用(yòng)url不是http开头添加我们 baseUrL url: url, method:option.method||"GET",//请求的方法 默认get data:option.data, //post出入的参数
header, success(res){ // 请求成功 resolve(res.data); }, fail(err){ // 04 对错误进行处理(lǐ)
wx.showToast({title:"加载失败",icon:"none"}) // 请求失败 reject(err); }, complete(){ // 关闭加载提示
wx.hideToast(); } }) })} // 定义get简易方法request.get= (url,config)=>{ return request({url,method:"get",...config})}// 定义post简易方法request.post= (url,data,config)=>{ return request({url,method:"post",data,...config})}// 导入requestmodule.exports={request}八, 内置api
显示提示 showToast 本地存储 wx.setStorageSync(key,value)本地取 wx.getStorageSync(key)wx.request 网络请求
九,Vant Weapp 轻量、可(kě)靠的小(xiǎo)程序 UI 组件库
介绍
Vant 是一个轻量、可(kě)靠的移动端组件库,于 2017 年开源。
目前 Vant 官方提供了 Vue 2 版本、Vue 3 版本和微信小(xiǎo)程序版本,并由社區(qū)团队维护 React 版本和支付宝小(xiǎo)程序版本。
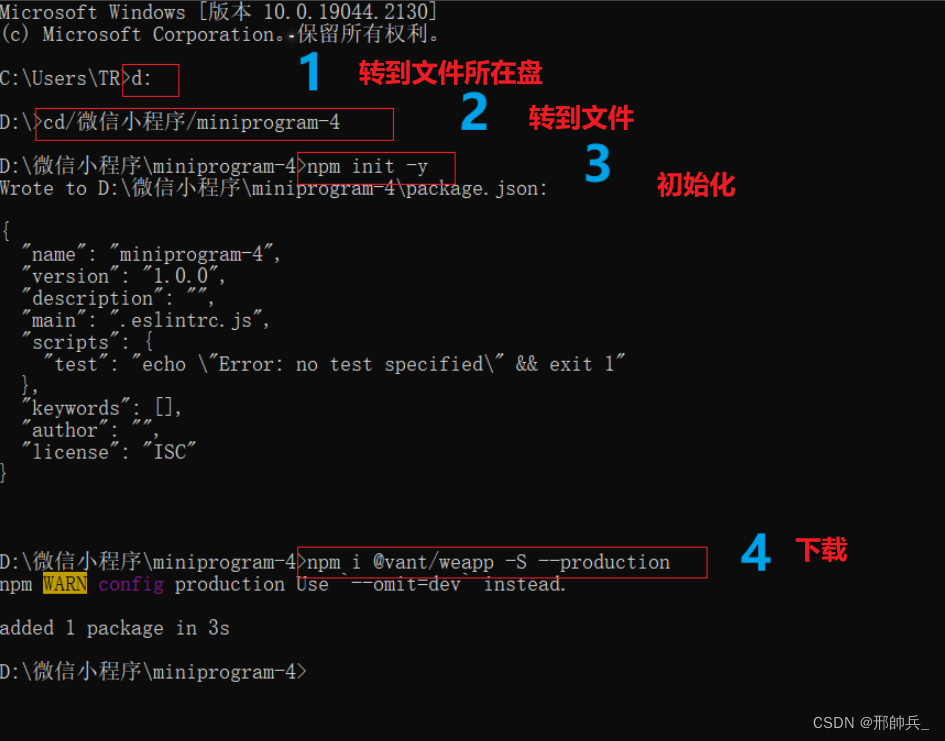
1,安(ān)装(zhuāng)

步骤一 通过 npm 安(ān)装(zhuāng)
使用(yòng) npm 构建前,请先阅读微信官方的 npm 支持
# 通过 npm 安(ān)装(zhuāng) npm i @vant/weapp -S --production # 通过 yarn 安(ān)装(zhuāng) yarn add @vant/weapp --production # 安(ān)装(zhuāng) 0.x 版本 npm i vant-weapp -S --production
步骤二 修改 app.json
开发者工(gōng)具(jù)创建的项目,miniprogramRoot 默认為(wèi) miniprogram,package.json 在其外部,npm 构建无法正常工(gōng)作(zuò)。
需要手动在 project.config.json 内添加如下配置,使开发者工(gōng)具(jù)可(kě)以正确索引到 npm 依赖的位置。
{ ... "setting": { ... "packNpmManually": true, "packNpmRelationList": [ { "packageJsonPath": "./package.json", "miniprogramNpmDistDir": "./miniprogram/" } ] }}注意:
由于目前新(xīn)版开发者工(gōng)具(jù)创建的小(xiǎo)程序目录文(wén)件结构问题,npm构建的文(wén)件目录為(wèi)miniprogram_npm,并且开发工(gōng)具(jù)会默认在当前目录下创建miniprogram_npm的文(wén)件名(míng),所以新(xīn)版本的miniprogramNpmDistDir配置為(wèi) ‘./’ 即可(kě)
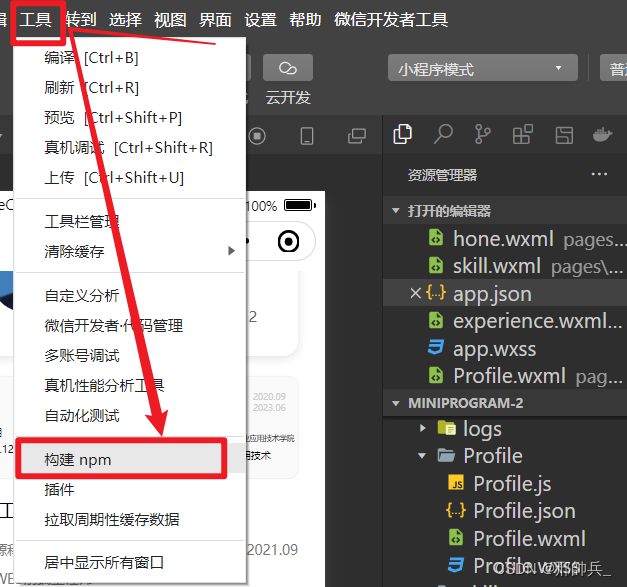
步骤四 构建 npm 包
打开微信开发者工(gōng)具(jù),点击 工(gōng)具(jù) -> 构建 npm,并勾选 使用(yòng) npm 模块 选项,构建完成后,即可(kě)引入组件。

步骤五 typescript 支持
如果你使用(yòng) typescript 开发小(xiǎo)程序,还需要做如下操作(zuò),以获得顺畅的开发體(tǐ)验。
安(ān)装(zhuāng) miniprogram-api-typings
# 通过 npm 安(ān)装(zhuāng) npm i -D miniprogram-api-typings # 通过 yarn 安(ān)装(zhuāng) yarn add -D miniprogram-api-typings
在 tsconfig.json 中(zhōng)增加如下配置,以防止 tsc 编译报错。
请将path/to/node_modules/@vant/weapp修改為(wèi)项目的 node_modules 中(zhōng) @vant/weapp 所在的目录。
{ ... "compilerOptions": { ... "baseUrl": ".", "types": ["miniprogram-api-typings"], "paths": { "@vant/weapp/*": ["path/to/node_modules/@vant/weapp/dist/*"] }, "lib": ["ES6"] }}2,使用(yòng)
引入组件
以 Button 组件為(wèi)例,只需要在app.json或index.json中(zhōng)配置 Button 对应的路径即可(kě)。
所有(yǒu)组件文(wén)档中(zhōng)的引入路径均以 npm 安(ān)装(zhuāng)為(wèi)例,如果你是通过下载源代码的方式使用(yòng) @vant/weapp,请将路径修改為(wèi)项目中(zhōng) @vant/weapp 所在的目录。
// 通过 npm 安(ān)装(zhuāng)// app.json"usingComponents": { "van-button": "@vant/weapp/button/index"}// 通过下载源码使用(yòng) es6版本// app.json"usingComponents": { "van-button": "path/to/@vant/weapp/dist/button/index"}// 通过下载源码使用(yòng) es5版本// app.json"usingComponents": { "van-button": "path/to/@vant/weapp/lib/button/index"}使用(yòng)组件
引入组件后,可(kě)以在 wxml 中(zhōng)直接使用(yòng)组件
<van-button type="primary">按钮</van-button>
3,其他(tā)
在开发者工(gōng)具(jù)中(zhōng)预览示例小(xiǎo)程序
# 将项目克隆到本地 git clone git@github.com:youzan/vant-weapp.git # 安(ān)装(zhuāng)项目依赖 cd vant-weapp && npm install # 执行组件编译 npm run dev
接着打开微信开发者工(gōng)具(jù),导入example目录的项目就可(kě)以预览示例了。
文(wén)章来源:https://blog.csdn.net/m0_64875238/article/details/127796691 版权归作(zuò)者所有(yǒu)
/xiaochengxukaifa/9136.html 微信小(xiǎo)程序开发/小(xiǎo)程序开发教程/小(xiǎo)程序制作(zuò)


